Just some random portfolio
{
Bro is in LOve with
WebGL
GSAP
Shaders
THREE.js
Nigge-
}
The 1% of Population who actually makes cRazY WebGL eXpeRieNceS
Why do i use WebGL?
-
1.
Plain js just Don't cut it.
-
2.
Hardware Acceleration & High performance
-
3.
Shaders for the win
Where Front-End Gets Real.
People often paints a picture of "front-end is easy  ", just some basic HTML & CSS. But for those who go beyond the familiar, a whole new world awaits. WebGL - the Literal path to creating mind-bending 3D experiences right within your browser with crazy ass ✨ peRfOrmaNce. ✨
", just some basic HTML & CSS. But for those who go beyond the familiar, a whole new world awaits. WebGL - the Literal path to creating mind-bending 3D experiences right within your browser with crazy ass ✨ peRfOrmaNce. ✨
Plain JavaScript just can't compete with the power and flexibility of WebGL when it comes to creating truly impressive and interactive web experiences.
“ Beautiful DeSign iS
“ Beautiful DeSign iS
“ Beautiful DeSign iS
Beautiful anSweR ”
Beautiful anSweR ”
Beautiful anSweR ”
Featured wOrks

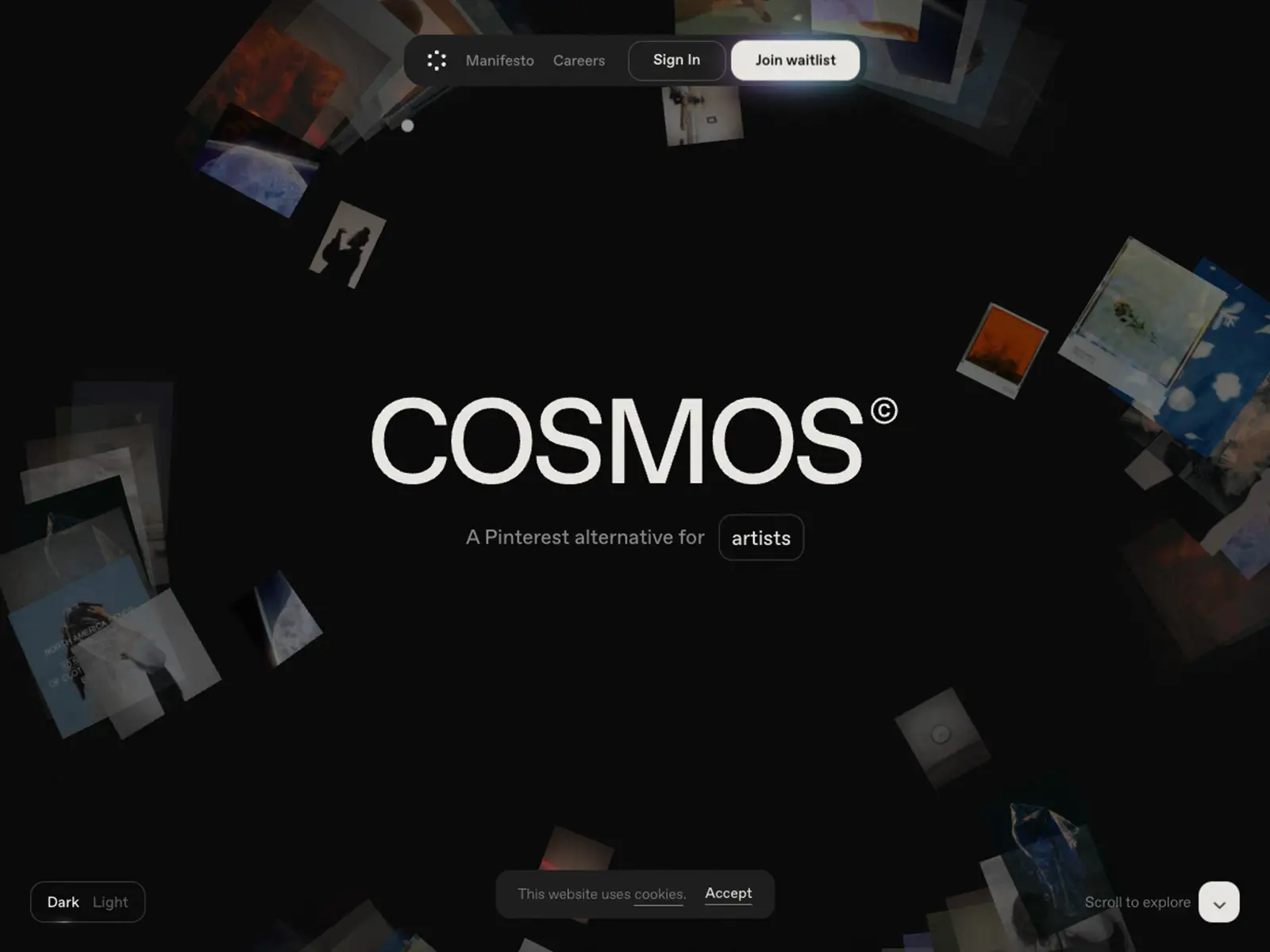
Cosmos clone
Animated Hero Section

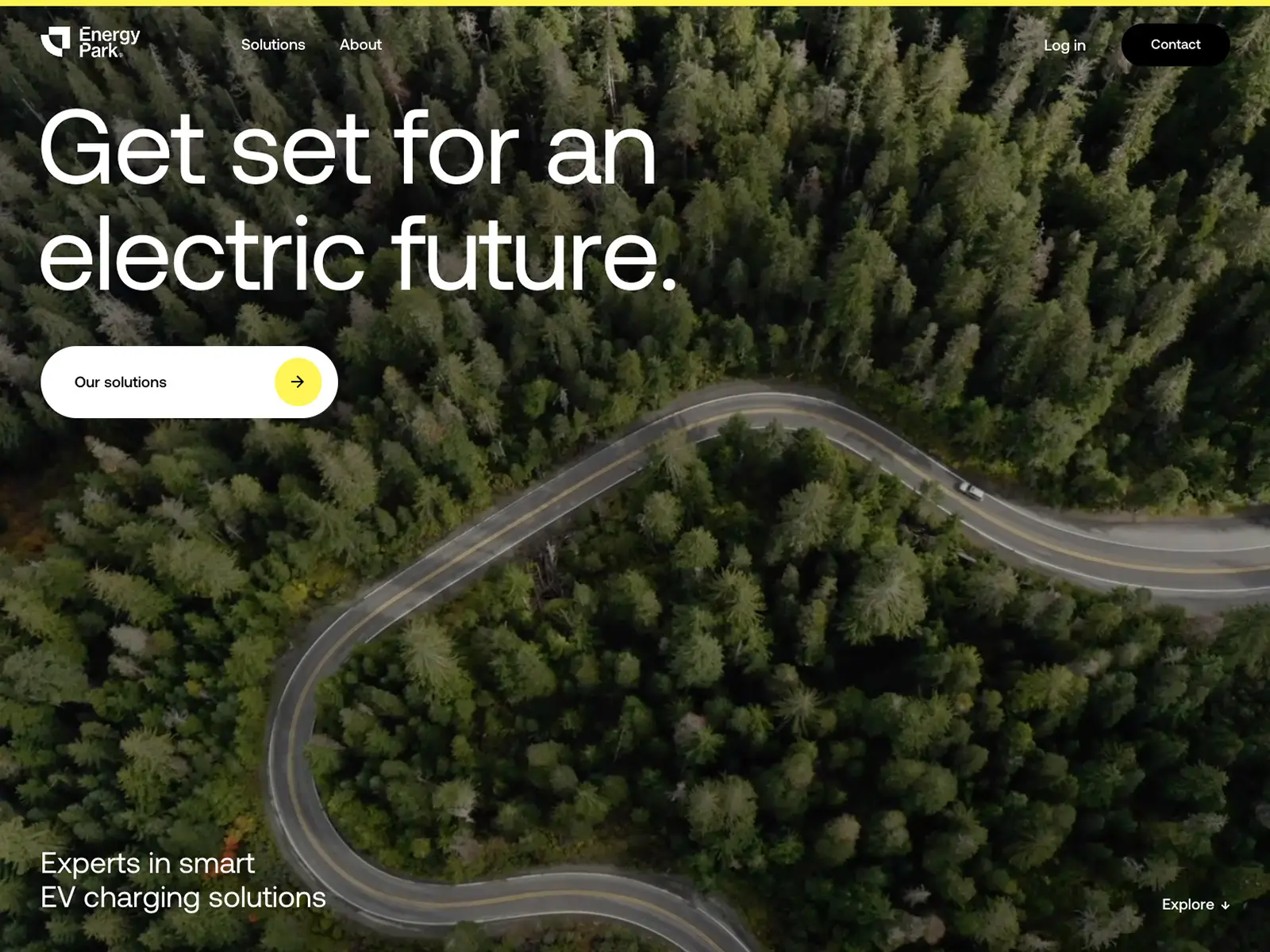
Energy Park clone
Animated Sections

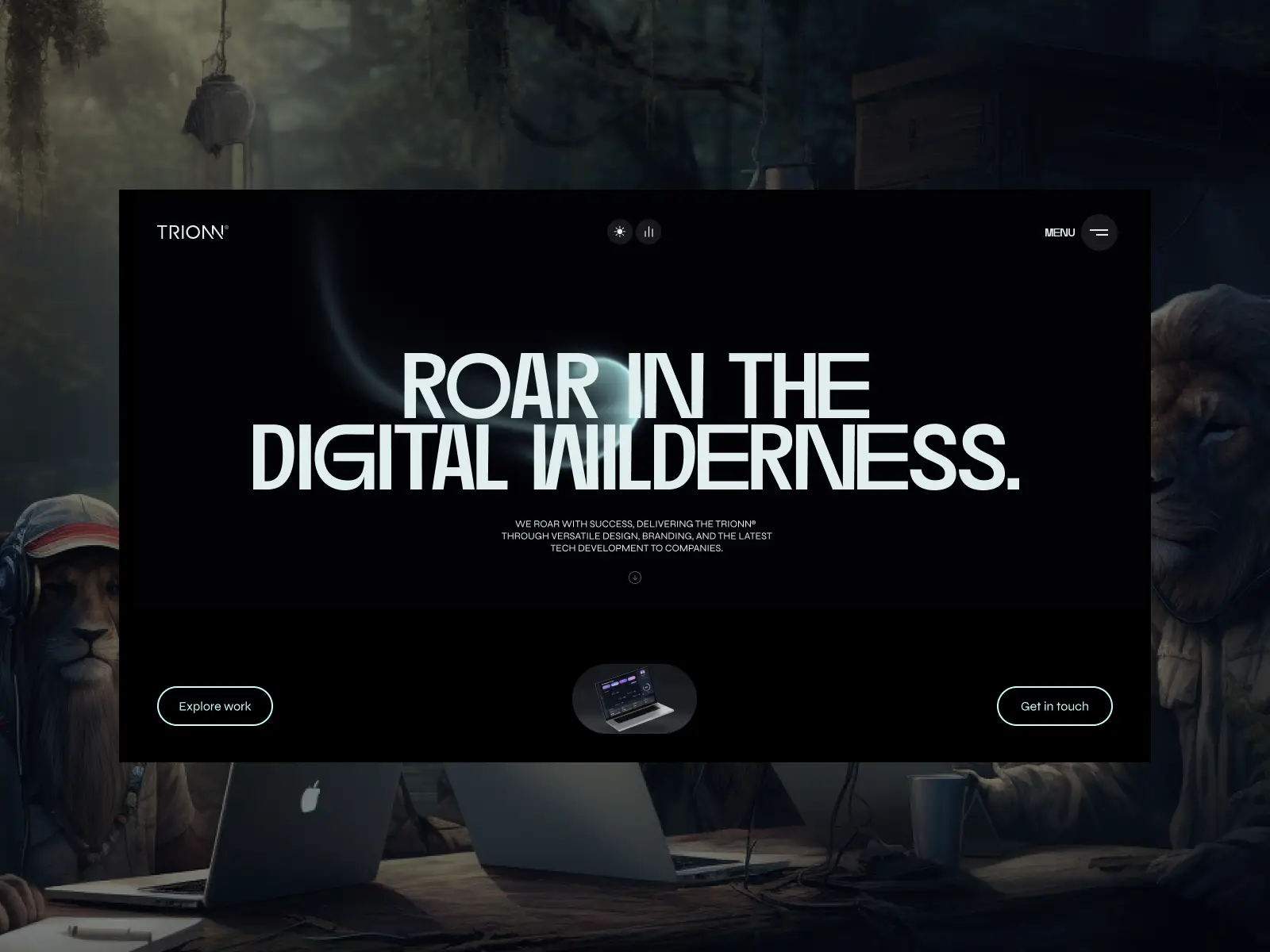
Trionn clone
Animated Sections

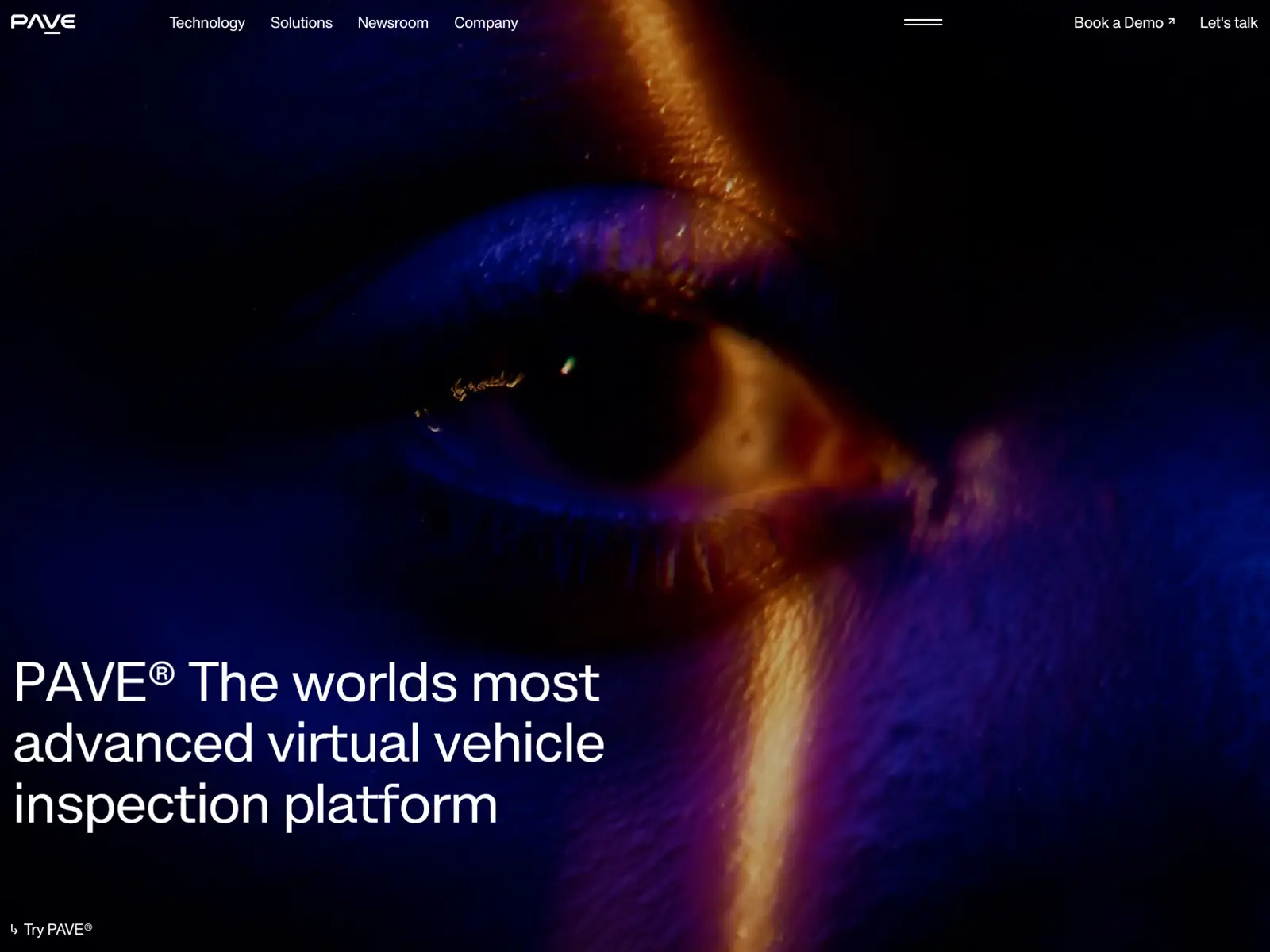
Pave AI clone
Hero Section

Rejouice clone
Whole Website

TwoGood Co clone
Whole Website
What makes my Websites (SexY) {
1.
webgL
2.
gSaP
3.
sCss & tailwind
4.
aFter eFFects
}
Scroll to see gOOFy aHh  pics
pics

Make me ✨wiggLe✨
+70 style points (hover over me)

Watchu doin tonight baby gurl
+69 Rizz points

UwU
+80 cute points

Ok this is cringe
+100 cringe points
Loving the site? I built it, Let's chat!
I created this website from scratch, hoping to provide a fun experience showcasing my skills. Did I succeed? If you found my website helpful or interesting, I'd love to connect with you further! Slide into my DMs and say hi!